Tutorial Adobe Photoshop dan Adobe Image ready: membuat gambar bergerak .gif

Nah, anda mungkin selama ini berkutat hanya dengan .jpg teruuus… tapi nggak tertarik untuk membuat gambar bergerak berformat .gif. mungkin kalau flash banyak lagi di internet kayak kartu ucapan, banner iklan, dll. Tapi khan nggak semua komputer punya flash player. Atau plugin flash. Maka .gif lah solusinya! (menurutku siih…)
Kayaknya susaah banget ya membuatnya??
Padahal, di tangan terampil mas ndop yang aneh ini, semua itu mudah dilakukan. Simak yang berikut!!
Mau membuat tulisan bergerak seperti ini??

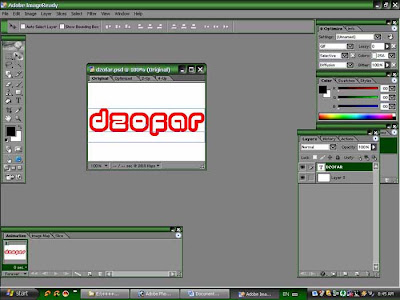
Gampang pol kok! Buka photoshopmu, buat tulisan terserah. Lalu simpan dalam format .psd

Setelah itu buka tetangganya Photoshop, yaitu ImageReady. Lalu buka file .psd mu tadi.

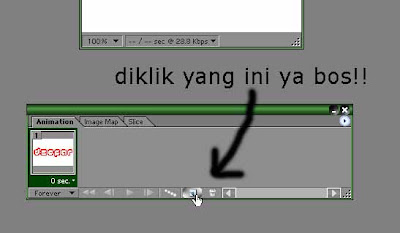
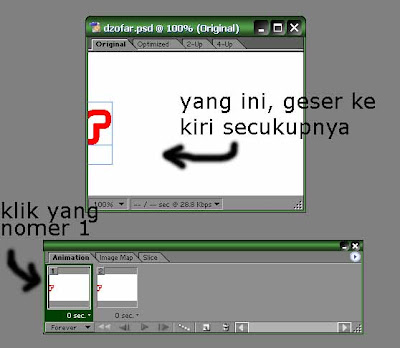
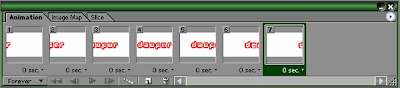
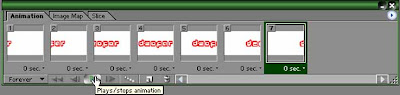
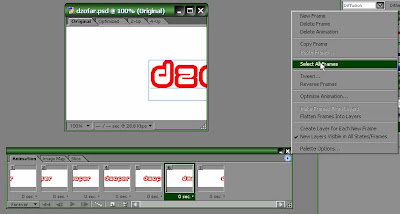
Trus… jangan bengong aja. Hampir sama kok tampilannya dengan photosop. Nah, kemudian klik bagian bawah tuh. Seperti gambar di bawah. Namanya ‘duplicates current frame’ (baca: duplikeitz karrent freim).


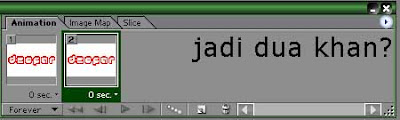
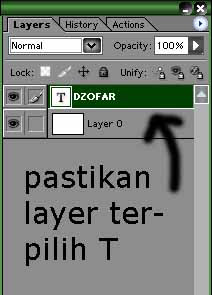
Kemudian klik animation nomer satu. Lalu pada layer, pastikan yang terpilih adalah layer tulisan yang dalam hal ini layer bertuliskan dzofar. Kemudian, pada gambar, pastikan tool yang terpilih adalah move tool. Geser tulisan dzofar ke kiri. Seperti yang ada di gambar di bawah ini.


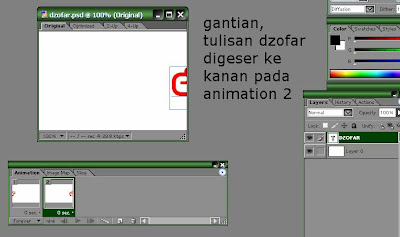
Nah, setelah itu, ganti klik animation nomer dua. Lalu geser tulisan dzofar ke kanan secukupnya.

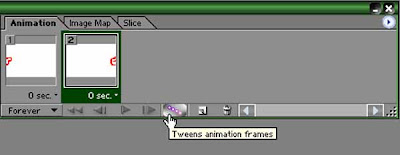
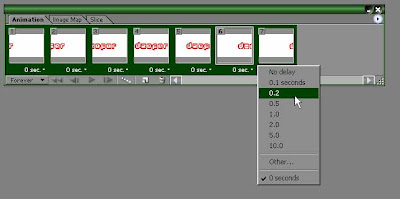
Trus langkah selanjutnya adalah klik ‘tweens animation frames’. Pastikan animation yang terpilih adalah nomer 2.


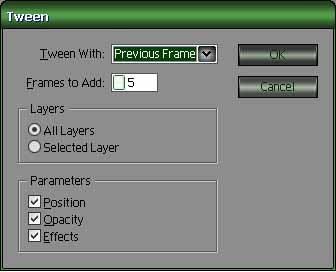
Udah diklik OK aja, nggak usah ribet-ribet! Nah, hasilnya animation-nya akan bertambah banyak. Klik ‘play’. Maka gambar akan bergerak ke kiri dan ke kanan.



Tergantung u pilih bertambah berapa. Defaultnya sih ‘frames to add’-nya 5 frame. Silakan ubah-ubah sendiri. Pokoknya semakin banyak framenya, semakin halus gerakannya. Nggak patah-patah gitu! (pada contoh awal di atas, jumlah ‘frames to add’-nya 20)
Trus untuk delaynya, defaultnya 0, tinggal diganti-ganti aja, semakin lama ya semakin patah-patah. Trus untuk select all, tinggal klik segitiga sebelah pojok kanan atas, pilih select all frames.


Untuk menyimpan, klik file> ‘save optimized’ atau ‘save optimized as’. Pilih yang extentionnya gif. Jadi deh.
Gampang khan!!!
Selamat mencoba!!
Related Posts
-
 Mau cantik, Nggak usah pakek meik ap!
61 Comments | Jun 27, 2008
Mau cantik, Nggak usah pakek meik ap!
61 Comments | Jun 27, 2008 -
 Tutorial Edit Foto Ala Friendster
97 Comments | Jun 6, 2009
Tutorial Edit Foto Ala Friendster
97 Comments | Jun 6, 2009 -
 Tutorial Adobe Photoshop: Menghilangkan JERAWAT
35 Comments | Dec 9, 2007
Tutorial Adobe Photoshop: Menghilangkan JERAWAT
35 Comments | Dec 9, 2007 -
 Tutorial Photoshop: Memertajam Warna
65 Comments | Apr 19, 2010
Tutorial Photoshop: Memertajam Warna
65 Comments | Apr 19, 2010
About The Author
Muhammad Ali Mudzofar
Bocah ngganteng putranya Bapak Dokterandes Djainuri (Nganjuk) dan Munasikah (Tulungagung) ini sehari-hari bekerja di kamarnya, kadang di cafe, menggambar vector untuk klien-kliennya sedunia. Aku adalah seorang seniman (KTP) dan suka olahraga lari. Bersepeda masih, tapi untuk alat transportasi saja. Kenalan lebih lanjut? Buka halaman About Me ya!



walah,,,,
tutor e vector ae sek ngelu ndaskuw….
kurang detail bos sek an , akeh sing bingung,,,
maklum newbie pol ndek corel….
ojo sungkan” po’o ngirim i link e tutor” tok ndek blogku / emailku,
suwun pol notok
sip ndop. ntar kalo udah punya adob soto-soup balik sini lagi ya *insya*
posting terakhirnya aR_eRos adalah: Akhirnya BBM Turun Harga
@aheed: wekekke… bosomu lo kok lucu bos… hahaha… sampeyan sering2 tok kene wae <--niru bosomu--) ngko lak ujuk-ujuk mak bedunduk metu postingan tutorial... @aR_eRos: woke...
Thank Tutorial bwat hurup bergeraknya..
ni mau dicobain untuk icon di bloger…
assalamu alaikum mas dofar ……………. ini mau saya coba ko programnya g ada ……….wah masih suka makan krupuk sama sambel mas dofar
@hary: wekekek.. ya download aja dulu.. cari di google banyak..
assalamu alaikum mas dofar ……………. ini mau saya coba ko programnya g ada ……….wah masih suka makan krupuk sama sambel mas dofar semoga kita sukses mas dof
lam kenal mas ndop…tes dulu yaa
posting terakhirnya dwi adalah: cari buku-buku sekolah SD,SMP,SMA,SMK standar Departemen Pendidikan Nasional (Depdiknas)
suwun pak, five thumbs up(sing siji nyelang tonggo)
@kana: huwokekeke… tonggomu sopo sing mbok silih jempole? lak berdarah-darah nah? hahaha…
coba ahhhh…
posting terakhirnya arif adalah: ST12 "Isabella"
aslm..wah trims bgt ulasannya sobat…nampaknya sobat ahli dlm fotoshop ya…bagaimana pula kalau kita ingin membuat 2 gambar yg berbeda2 dlm satu file gif..apa sama juga langkahnya…mohon pencerahannya…
salam
by yosaadi.blogspot.com
posting terakhirnya Yos yang belajar adalah: Relatedpost pd TurnOutMag template
Tutorial ginian yang lama saya cari,… makasih.
posting terakhirnya Seti@wan Dirgantara adalah: ILUSI ; SANG PEMIMPI
lah, itu adobe image ready 7 yah??klo yang cs 2 gimana nih??
.-= Objek Wisata di Pandeglang´s last blog ..Kenali dan Kunjungi Objek Wisata di Pandeglang =-.
:wink:



hahahaha… superndop bukan pahlamwan, hanya manusia yang mengaku super membasmi gambar bitmap yang pecah!
bro kalau pakek sotosop CS5 bisa ngak? :-)
ye bisa
mas buat kan tutorial yang format gif naik sepeda itu donk, keren banget itu menurut ku he… https://dzofar.com/wp-includes/images/smilies/ampun.gif
om saya sudah coba buat …tapi hasil nya setelah di uplod ke 4shared terus saya ambil emble nya ko hasil nya gambar kecil yaaaa
upload di blogspot aja pak
Keren banget………
Aku mau nanya cara download adobe imageready gmana ya???
kalau pakek photoshop yang baru, klik windows lalu animation.. sudah deh kayak image ready.. ehehe
Keren……

Linda mau nanya download adobe imageready dimana si??
Udah Linda cari2 dimana alamat tuk downloadnya tapi ga ketemu…
Bantu Linda ya…
kalau pakek photoshop yang baru, klik windows lalu animation.. sudah deh kayak image ready..
sudah bikin, dan disave .psd tapi setelah diopen image readi tak bisa ada keterangan gini:
“disuruh pengaturan RGB dulu” sama imageredy.
gimana solusinya?
maturbuhun mas ndop…
hmm.. mungkin pas bikin gambarnya, modenya musti RGB mas. Aku belum pernah nemu yang seperti itu sih. Tapi kayaknya sih bisa kok. Kalau pakek Photoshop CS 3 ke atas, gak perlu image ready, cukup PS saja, pada lembar kerja PS, pilih Window > Animation. Udah deh kayak Image Ready
thanks gan..bisa pake cs3..
kalo dua atau lebih gambar yg digerakkan gimana bang ?
kalau mau ganti background belakang gmn ya!!!!!!!!
permisi gan gimana caranya y agar gambar gif kita bisa dipasang di komentar…bisa pakai kode sesuai keinginan ?
pakai plugin Custom Smilies.
wah keren, makasih gan ndop
cara mendapatkan kode dari gif yg dibuat gimana gan ?
asli gw dapat ilmu baru. thanks ya bos
Thank par. Uh beta banget aku diblog mu :*
Far aku kan udah buat nih animasi di photoshop lah cara save nya gimana ya.. ?
Soalnya aku cari save optomized as itu gak ada. Aku pakai cs4
Save as biasa mas. Save as gif.
Owh jadi bisa buat Animasi Gif yg bagus ya di Photoshop, lumayan buat bikin banner web, thanks infonya yaaa
Iyes bener banget! Sama sama kak!