Keajaiban File PNG
Aku khan tukang vector yak. Otomatis aku setiap hari bermain-main dengan bitmap, vector, lalu bitmap lagi. Bingung nggak? Jadi kronologinya begini sayang..
Aku dikirimi photo (bitmap) sama klien > Aku bikin vectornya di corel draw > Lalu vectornya aku export jadi bitmap lagi (PNG) biar bisa dilihat pakek picture viewer biasa > Lalu saya kirim file bitmap (beserta file vector .CDR tentu saja) ke email klien.
Trus bayaran? NO! Bayarnya di awal sayang. Jadi saya hanya mau bekerja setelah bayaran didapat. Maklum aku orangnya pemalas. Jadi kalo orang lain habis kerja keras baru dibayar, kalo saya habis bayaran baru kerja keras! HAHAHA..
Habis ngevector, biasanya saya export ke PNG. Karena vector itu warnanya solid. Gradasinya pun solid. Maka saya memilih PNG. Karena file PNG itu bagus untuk warna-warna solid. Sekaligus ukuran filenya NGIRIT!
Bukti? OKEH!!!
FILE PNG WARNANYA SOLID
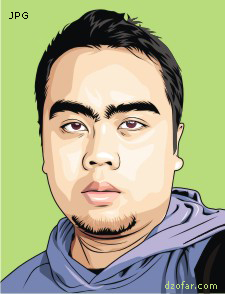
Perhatikan perbedaan PNG dan JPG di bawah ini:

Sekilas memang sama persis yak. Tapi coba kita zoom..

File JPG akan terlihat pecah warnanya. Walaupun seharusnya satu blok warna coklat muda, tapi entahlah dia memecah sendiri kayak sedang galau gitu.
Di beberapa sisi, warnanya bimbang banget, mau coklat muda atau agak tua, gak jelas. Jadi kalo ada anak alay yg lagi galau, dia kayak JPG banget tuh.. #apaansih
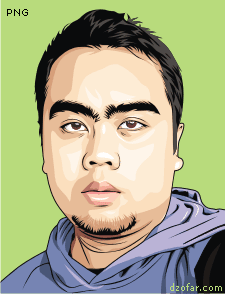
Yuk, kita lihat kalo PNG di zoom…

Lihat perbedaannya dengan JPG di atas. Beda banget khan? PNG warnanya lebih solid. Lebih yakin. Lebih satu tujuan. Lebih fokus. Lebih bersih. Jadi kalo kalian mau bikin nama organisasi dengan moto satu tujuan, fokus, yakin, mending kasih nama PNG saja! #apaansih #partII
FILE PNG UKURAN FILENYA LEBIH NGIRIT

Coba kalian save gambar di atas ini. Ukuran file JPG di atas adalah 46,3 KB. Kualitasnya di photoshop saya kasih maksimum, soalnya saya ingin kualitas terbaik.
Maksimum gimana sih ndop?
Itu loh, pas dirimu ngesave for web & devices di photoshop, khan kalo kita pilih JPG, akan ada pilihan low, medium, high, very high, atau maximum. Nah saya pilih maksimum biar warnanya mendekati solid. JPG ga bisa solid 100 persen soalnya, selalu saja akan ada warna yg pecah, walaupun seharusnya solid.
Oke dicatat ya, ukurannya 46,3 KB (bukan Keluarga Berencana!)

Lalu coba save file gambar PNG di atas ini. Ukurannya cuma 17,8 KB saja!!! Saya save for web & devices di photoshop dengan pilihan PNG-8 dengan pilihan 256 warna. Karena vector saya kali ini gak pakek warna gradasi. Kalo pakai warna gradasi atau gradien atau sembur, mendingan save as PNG-24. PNG-24 jumlah warnanya tak terbatas.
Jadi begini, kalo kalian bikin logo yang hanya pakek 2 warna, misalnya hitam dan putih. Ngesavenya di photoshop pakek pilihan PNG-8 dengan pilihan 4 warna aja. Atau 8 warna. Jangan pas 2 warna, nanti hasilnya kasar. Atau kalian bisa lihat perubahannya di sebelah kiri ketika kamu ubah ke jumlah warna tertentu.
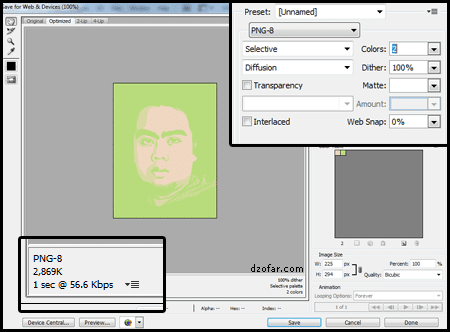
Daripada bingung, yuk kita langsung praktek:

Gambar di atas ini saya Save for web & devices dengan settingan PNG-8 trus saya pilih 2 warna. Hasilnya bisa di lihat di preview sebelah kirinya. Tampak gambar vectornya berubah jadi cuma dua warna. Hijau dan krem. Ukuran file juga mengecil menjadi 2,87 KB saja!
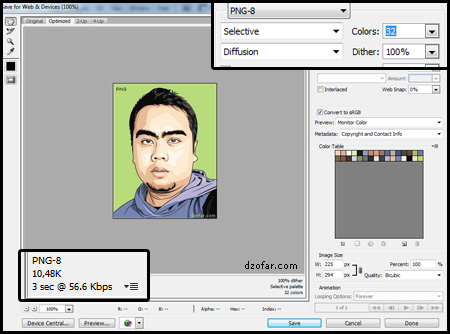
Yuk kita coba menaikkan jumlah warnanya:

Nah, kalo jumlah warnanya kita naikkan menjadi 32 warna, maka gambar akan terlihat lebih jelas. Hanya saja warna bibirnya masih coklat karena keterbatasan warna yang cuma 32.
Ukuran filenya juga naik menjadi 10,48 KB. Ya wajar soalnya jumlah warnanya bertambah.
Enaknya PNG ya begini, besarnya ukuran file tergantung jumlah warna. Tapi dengan kualitas yang sama (warna solid atau tidak pecah). Beda sama JPG, yang membedakan besarnya ukuran file adalah kualitas, bukan jumlah warna.
Nah, pekerja seni jangan kayak JPG ya, yang kualitasnya berubah-ubah sesuai tarif. Jadilah kayak PNG, dengan tarif yang berubah-ubah, yang dikurangi bukan kualitasnya, tapi “porsi”nya. #ndopquote
Kalian bisa eksperimen sendiri pakek foto wajah biasa. Kurangi warnanya, maka akan terlihat perubahannya dan besar ukuran filenya.
Sebagai produsen vector terbesar sedunia!!! yang baik hati, saya selalu ngesave file vector ke bitmap memakai jenis PNG-24. Karena saya tidak mau mengecewakan pelanggan. Ukuran file vector saya rata-rata 800 KBan. Soalnya ukurannya 60x80cm dengan 72dpi (standar web, bukan standar cetak).
Kenapa saya pakek standar 72 dpi? Karena file bitmap itu untuk keperluan preview saja. Untuk dilihat di layar komputer gitu maksudnya. Bisa sih dicetak, tapi jangan lebih besar dari 60x80cm, kualitasnya akan menurun nanti. Untuk keperluan cetak mencetak, pakai file CDR (Corel DRaw) aja, yang sudah saya kirimkan berduet dengan PNG.
Lha kalo vectornya gak ada gradasi, kenapa nggak pakek PNG-8 saja ndop? Khan lebih irit ukuran filenya?
Pertanyaan yang sangat bagus! Tepuk tangan buat saya sendiri! 
PNG-8 itu ukuran size gambarnya solid. Jadi kalao kamu punya file gambar yg disave menjadi PNG-8, maka gak akan bisa diresize. Kalo dipaksa, akan rusak!
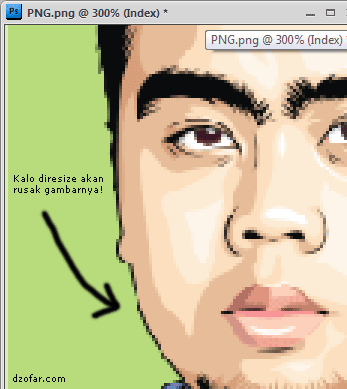
Perhatikan contoh di bawah ini:

Gambar di atas adalah file PNG-8 yang ukuran aslinya 225 piksel trus saya resize menjadi 200 piksel. Perhatikan banyak sekali garis yang patah. Yup, itulah PNG-8. Sangat egois dan gak mau diatur kayak saya!!!. Bahkan kalo kamu tambahkan tulisan di atasnya pun, dia nggak mau menerima!
Trus cara mengatasinya?
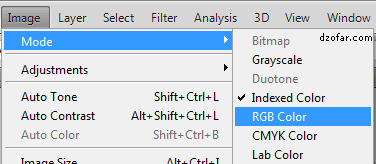
Hadeuh, pertanyaan standar! Caranya gampang beroh! Cukup ganti modenya dari yang index (perhatikan gambar di atas ada tulisan index) menjadi RGB atau CMYK terserah yg mana. Lihat gambar di bawah ini:

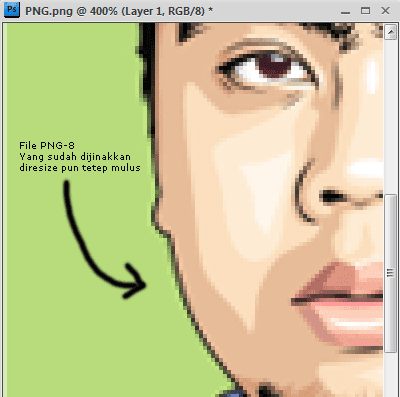
Sudah ngerti khan letaknya? Image > Mode > RGB. Setelah kau ubah menjadi RGB, file PNG-8 mu yang sekarang sudah berubah jinak-jinak merpati dan mau diapain saja. Gak percaya?

File PNG-8 yang sudah dijinakkan
ketika diresize akan tetep mulus, gak rusak.
Pokoknya bisa diapa-apain kayak file JPG biasa
Nah, aku gak mau dong klienku aku kasih file PNG-8. Kalau dia ngerti design grafis sih gak masalah. Lha kalo dia orang awam? Masak dia mau ngaplod foto profil di facebook seukuran dua ribu piksel? Ya mubadzir tingkat dewa! Trus kalo dia resize ukurannya biar pas diupload di FB, trus ternyata hasil resizenya rusak, siapa yang mau tanggung jawab hah?? *ekting marah*
Biar aman, maka klienku aku kasih file PNG-24. Karena file PNG-24 gak ada “index”nya di photoshop. Jadi aman sekali kalo mau diedit sendiri.
Btw, kenapa sih aku pakek photoshop? Bukannya pakai corel saja sudah cukup?
Pertanyaan yang sangat bagus! Tepuk tangan buat saya sendiri! 
Entahlah yah, mengeksport file vector ke bitmap mentah dari corel draw itu selisihnya besar banget dibanding kita save lagi pakek photoshop.
Yuk, kita langsung praktek:

Coba kalian save gambar di atas, ukurannya 27,9 KB. Beda jauh khan dengan ukuran PNG yang sudah saya save for web & device di photoshop yang cuma 17,8 KB. Bahkan untuk ukuran gambar yang besar, bedanya bisa jauh banget, bisa selisih 300 KB an.
Tapi kadang file PNG mentah exportan dari corel draw pun bisa lebih kecil dibanding PNG-24 nya photoshop. Jadi untuk kasus PNG-24, hanya perlu coba-coba saja. Kalo untuk PNG-8, tentu akan jauh lebih kecil dibanding PNG mentahan corel. Coba saja deh.
Udah ah. Terlalu detail ini penjelasan saya. Harusnya ditulis di buku saja kali yak. Kayaknya aku berbakat nulis buku. Betul nggak? BETUUUUUULLLL!!! <-- tumben mendukung, tapi kenapa saya coret ya?
:lol:
KEUNGGULAN PNG dibanding JPG
- Untuk gambar dengan jumlah warna tertentu, ukuran file bisa jauh lebih kecil karena PNG menghitung jumlah warna
- Gambar lebih bagus dan solid dibanding JPG. Contoh nyata pada gambar hasil exportan dari vector
- PNG bisa bikin background transparant. Tips: Pilih PNG-24 yah. Kalo PNG-8 hasil transparannya kasar soalnya warnanya dibatasi. Jangan lupa centang “transparency”nya.
- Dilihat dari namanya, PNG lebih ekslusif dibanding JPG. Ibarat gejet, PNG itu Iphone, JPG itu hape cina #eh
- Foto biasa pakek ekstensyen file PNG terlihat kayak orang kaya. Karena ukuran filenya akan besar sekali dibanding JPG, perbedaannya bisa 9 (PNG) dibanding 1 (JPG)! Nah, itu bisa jadi bukti kalo harddiscnya bertera-tera bait cuma buat nyimpen photo high resolution PNG saja!!!
- Semakin ngaco, udah ah..







hahahaha… situsmu kleru nulise.. :p
Wah, jadi tahu keunggulan dari PNG. KAlo gitu mending kalo upload k blog pake PNG aja ya, irit pemakaian disk space. . Thanks infonya sob ! Salam kenal
Kalo untuk gambar yg gak banyak warnanya mending PNG. Kalo foto biasa mending jpg mas.
salam kenal juga…
Keduax Ternyata. Gara-gara lemot.
HAHAHAHA… kepsloknya dimakan aja mas.. lumayan buat cemilan
Mantap mas artikel nya, saya paling suka bagian yang ini
” Dilihat dari namanya, PNG lebih ekslusif dibanding JPG. Ibarat gejet, PNG itu Iphone, JPG itu hape cina #eh”
HUAHAHAHAH.. itu asal2an aja sih.. murni pendapat pribadi haha..
Ilmu baru dan lengkap banget masbro. Jadi tau perbedaannya sekarang.
Horeee.. makasih apresiasinya maass…
nyimpen ke PNG pas butuh transparan aja, misalnya buat judul blog, secara kualitas juga lebih oke dibanding GIF meski sama2 bisa transparan
wehehehe GIF itu spesialis buat gambar bergerak soale kang..
kasih tau dong gmn cara buat gambar png yang benar dan mudah
PNG sangat bersahabat dengan gambar yg punya banyak warna yg bisa dihitung. Kalo foto biasa itu khan warnanya sangat banyak, jadi kalo disave PNG akan membengkak. Cara membuat png? Ya tinggal di save as aja di photoshop atau export di corel :D
juga murah
ini mesti unek2 karena banyak client yg ngirimke atau minta foto jadi pake JPG :D
Bener tom! Biyuh komenmu kok lali gak tak bales ya
Saya malah suka bitmap, karena ukurannya besar…
Tapi lebih suka png
Sukanya bukan karena apa2…
Karena suka saja.
Dan itu sudah cukup untuk saya jadikan alasan yang kuat dan akurat…
Selain png, saya juga suka image dg ekstensi dot com
Kesannya mewah dan nggak semua tukang nggambar bisa membuatnya…
Kalau .CDR ; .GIF; .JPG; .PNG belum begitu gumun.
Kalau ada gambar .COM baru gumun dan ngedab2i
HAHAHAHA.. sing luwih mbois maneh nek ora enek nggurine blas. Koyok foto ndik feisbuk, gak enek ekstensyen e haha..
aku ngertine png iso transparan ngunu ae :D eh ternyata masih banyak keajaiban lainnya
tapi aku kadang bingung, kalo lagi maen cmyk di photoshop gabisa ngesave png :(
Iyo betul, PNG akurnya sama RGB sih.
Wah kirain yang paling bagus selama ini Jpg…
ternyata PNG to .
Kalo dibaca semuanya, kalian akan paham. Kasusnya tertentu. Gambar vector misalnya.
Bener banget, PNG favorit deh. Ukuran filenya irit, tapi kualitasnya juara!
SALAM DAMAEE!!!
saya juga paling suering save for web pakai png karena ukuranya kecil dengan kualitas yg maksi hehehe…..selain keunggulan utamanya yaitu transparansi
Yup betul sekali hihihi… Banyak yg belum tahu masalah PNG ini. hihihi…
wuih ada putuku vectornya keren JAGOAN
vectornya keren JAGOAN
kangen soale hehehehe…
Saya seringnya pake png-24, feeling aja biar hasil png nya bagus. hehehe..
sama png-24 tu bagus tranparannya.. :D
Betuuul… pilih yg aman aja PNG-24. Kecuali kalo mau ngirit ukuran file bisa pilih PNG-8
aku kok mulai binggung to. antara PNG-24 sama PNG-8 iku opo ne? pacar e opo dulur e? wkwlwkwkwkwk
hahaha, lha iyo, kudunya dijadikan satu aja yah. PNG, ntar dikasih pilihan berapa warna. Trus yg terakhir unlimited warnanya.
Kalo utk urusannya spt ini, aku manggut2 saja, biar dkira paham , suerrr baru tau
, suerrr baru tau  #asyiknya belum telat…
#asyiknya belum telat…
ganti PNG ahhh,, makasih pak bos
hahaha.. kalo foto ya JPG saja. Kalo kartun2, baru PNG.
oh gitu ya,, hadeh..
Lagi nyari tentang png ketemu artikel lama, sala kenal bang
Salam kenal juga ya bestie!
Wah..kirain kelebihan PNG cuma bisa bekgron transparan ajah…
ternyata akeeeh gunane..
hmmm…. iya sih mas bagus png…
apalagi kalo png bisa untuk alpha background (transparent) sedang yang jpg gak bisa…
tapi ukurannya tetep gede (dari pengalaman yang pernah ane coba sih ehehehe)
iyo, hehehehe… Aku juga berdasarkan pengalaman soale aku nulis postingan ini tanpa baca wikipedia sedikitpun haha
widih tutorialnya lengkap banget masss… btw iya mas kalau png dia lebih ringan apalagi buat web atau blog mending pake png aja ya mas
iya betul.. soalnya pas ngesave khan ngeklik yang save for web and devices.
kapan-kapan ulas ekstensi .tif ya bero… :wink:
Kebetulan aku ga suka file tiff jadi aku gak tau banyak hehehe.
Nuwun mas ndop, jadi dapet ilmu baru lagi.. sekarang ane juga jadi lebih suka save image format nya PNG.. hehe..
horeee…
duh..!
iyah bikin buku aja mas ndop

** ktaun ga paham akunya
hahaha… musti suka main2 sama gambar soalnya hihih.
wah wah..
baru kali ini ane baca artikel dari awal sampek akhir !
Bookmark dulu kang..
hhe
buat belajar PS.an ..
Matur suwun kang…
saya kira JPG itu ekstensi gambar yang paling bagus.ternyata PNG juga punya kelebihan yang tidak dipunyai JPG :D
yoi, semua hebat di bidangnya masing2
Belajar Photoshop sama bang ndop ah…
ayoook..
Baru tau kalo png lebih bagus dari jpg, selama ini saya pikir sama aja… gambar juga.
salam balik kang :D
klo belajar sama pakarnya memang jauh beda sama belajar sendiri, keren mas bro
Makasih maseee…
ASEKKK.. MANTAPP ILMUNYA

wah ni mantap artikelnya gan… thanks ya da share ^_^
salam cupux-movie ” download film terupdate tinggal klik langsung download “
Hoooh jadi tahu keunggulan lain PNG. Selama ini cm tau PNG sizenya jadi lebih kecil. Suwun ya!
Yup. Sama sama. Kalo pakek png asal bukan foto dg detail rumit dg banyak warna ya ukurannya akan kecil heheh..
tapi menurutku mas ndop lebih baik disimpan yang filenya DZF(dzofar) atau NDP(ndop) atau MAM (muhammad ali mudzofar) itu kan bagus lho,
versi terbaru dari ndop
huaaahaaha…..huahahahaha
setelah itu……
Hahahaha.. Kejar gak yaaa…
gak aah…..:hihi:
mas boleh gak minta vectorin dua gambar jadi vector line art, cartoon, dan real tapi aku mohon yang gratis, boleh gak,?
bermanfaat banget nih postingannya walaupun belum mudeng
Haha, jadi gitu mas Ndop????Pantas saja setiap kali save logo ke jpg hasilnya beda dengan yang masih PSD
Oh kalo bikin logo pakek PSD khan basicnya bitmap. Jadi otomatis pecah.
Keren infonya lengkap bgt anak desain grafis ya, makasih ya.
Aku anak statistik haha.. Sama sama..
Saya nubie nih Gan, kalo export file cdr ke jpg/png supaya ngga pecah gimana caranya ya? Matur nuwun sebelumnya.
mas… mau tanya, aplikasi corel dan sotoshop sampeyan asli apa bajakan. kalo asli alhamdulillah halal yo rejekimu… nuwun
Gak ngerti mas, aku dipinjemi temen hehehehe
Lumayan juga ya hasil file dari corel. thanks
pantesan ya kalau abis download gambar dari web kebanyakan format PNG, jadi penasaran ketemu nih ilmunya.
Terimakasih
mas, kalo untuk cetak bagusnya brapa dpi?
dan knpa wktu saya cetak yg format png ataupun jpg, yg ada wrna hitamnya, ada garis putih di pinggirnya, padahal kalo di view di komputer gk ada tuh,,, wrna hitamnya biasa aja, tnpa ada garis line smping wrna putih… keluarnya wktu di cetak aja,, tpi wrna lain gk gitu mas,,, mohon pencerahannya mas ndop…
Warna hitamnya itu CMYK100 atau black biasa? Aku soalnya belum pernah mengalami. Aku hitamnya pakai c100m100y100k100 alias hitam pekat.
Baca Tulisannya seger mas…..bacanya santai karo ngguya ngguyu…. dan mudah dipahami. Terima kasih..
Sama samaa kakak
awalnya sih sempet kecewa karna ane kurang jago make corel untuk buat gambar vector karna Ane kira contoh gambar” yg ada dipost ini dibikinnya pake corel draw, eh pas ane baca sampe abis ternyata make photoshop :D
:D
Ini vectornya pakai corel. Kalau photoshop itu cuma mengolah gambarnya..
dari tidak tahu, sekarang jadi tahu wkwkwk
hahaha,,,,,mantap ilmunya mas !! tapi btw sambil membaca kaya lagi lihat orang stand up comedy haha
Huahahahahha.. Berati selera humor kita samaaa
keren mas, sangat membantuuu
Halaaah, sampean kesasar ning blogku to mas? Hahaha.
Thanks makasih ya infonya…
Mau dong tutorialnya yang di photoshopnya…
Bener banget setuju sama ente
tp png susah
cara mindahnya gmn ke png?
:zzz:
Kang Dzofar …..
Semua yang ditulis sih agak2 ngerti gitu. Yang bikin ga ngerti kok bisa sih ada bayaran dulu baru dikerjain. Itu beneran atau KW?
Siapa ajah tuh pemesannya? (klo boleh tahu)
saya terus terang penasaran pangkat 8 nih.
Kalau online emang semua bayar dulu mas. Baru dikerjakan. Minimal DP dulu. Kalau di aku bayar lunas dulu baru aku kerjakan. Soal aku nipu apa enggak khan aku nulis alamat rumah no telpun dll kalau ditangkep ya bisa banget haha.
Png kok bisa dibuat transparant kenapa?
Bener banget tu mas, kalau buat blog saya lebih banyak pakai png karena ukurannya lebih kecil dibanding jpg & ga pecah2. Cuma sayangnya kalau buat blog file png susah dikompres lagi beda sama jpg
wah … baru ngerti sekarang, ternyata masing – masing format file peruntukannya tidak sembarangan. thanks sudah berbagi ilmu.
Maksih bang Ilmu barunyaaaaaa.. Kereeeeen.
Tapi ane masih bingung nih buat bikin kesimpulannya. heheee
berarti ketentuan ekspor yg bagus untuk web dan yg untuk cetak itu gimana?
Untuk jwabannya jazaakallah. (y)
Tergantung jenis gambarnya kak. Kalau berupa foto ya JPG lebih ringan. Kalau berupa hasil vector yg warnanya dikit, mending PNG.
Makasi banyak mas pencerahan nya, selama ini kalo buat logo saya jadiin jpg, pantes ada warna yang pecah gajelas gitu, ntar coba deh sama png
Sama sama kak
Mantap, saya Blogger, kalau bikin Screenshoot pakai PNG, tapi kalau Capture Foto di Kamera/Smartphone ya pakai JPG :D
Kelebihan JPG ya dia bisa dikompres sekecil-kecilnya, tapi ya mengorbankan kualitas, tapi sekarang soal kompres-mengompres sudah mudah dengan Lossy Compression. Resolusi sama, Kualitas gk berubah, ukuran file kecil banget bisa sampai 89%, baik JPG maupun PNG.
Kereeen! Makasih infonya mas..
Mas ndop yg baik hati, saya mau nanya, tukang print kaos yg saya pesan meminta file gambarnya png, smentara gambar itu cuma saya dapet nyomot dr internet (file jpg tentunya) bgmna cara mengubah file jpg ke png (pada intinya doi mnta file gambarnya tanpa background) terima kasih mas
Oh bisa dicrop pakai photoshop mas. Nanti disave as PNG.
Makasih infonya mas. Maaf OOT, kelebihan dan kekurangan coreldraw dibanding inkscape apa ya mas?
Mohon pencerahannya mas ndop, baru belajar inkscape nih.
Kelebihan corel draw lebih mudah mengoperasiannya ya. Kekurangannya dia gak gratisan. Jadi terpaksa pakai bajakan hehe
Hallo, mas dzofar, saya pengen nanya tapi oot, gimana sih cara mengetahui bagian tengah sebuah poto ketika sedang di edit di photoshop.. ?
makasih
Pakai fasilitas Align saja mas. Jadi kalau ada objek yang mau ditengahin tinggal layer objek itu dipilih, lalu tekan tahan shift, pilih layer backgroundnya. Lalu tinggal pilih pick tool, di property bar atas pilih yg align center (barnya ada di tengah)
betul kaka, aq juga sangat suka dengan pail PNG , biasanya buat Bingkai kalo edit poto , hehehe
Mantap banget infonya, skrng sy bakal sering2 save file ke PNG
saya belajar buat vector tidak pernah save filenya pake PNG, selalunya pake JPG, tapi setelah baca info ini, sepertinya saya akan langsung beralih ke PNG. makasih mas infonya
Sama-sama kak. Kalau berhubungan dengan file berwarna solid, mending PNG warnanya lebih rata sempurna.
saya awalnya save file hasil belajar vector saya memakai file JPG dan belum pernah pake format PNG, mungkin ini akan jadi pertama kaliny saya pake format PNG setelah membaca artikel ini.
saya jg suka PNG klu eksport dr corel gara2 bisa bikin background transparan…
File Png punya background transparans, kompatibel pada aplikasi desain apapun, sangat cocok diterapkan pada desain grafis,,
Setuju banget!
infonya oke banget nih. Thanks sudah dishare, sangat membantu dipekerjaan. Lain kali share lagi yaa tutorial seperti ini
Terimakasih infonya bagus kk dzofar
kirain yang JPG yang lebih kecil ukurannya, ternyata PNG yah yang lebih kecil… keliru saya
nah kalau kita mengedit foto trus dicetak baiknya pake png atau jpg?
Kalau untuk gambar blog bagusnya file png apa jpg Gan,, berpengaruh gak jenis file gambarnya terhadap blog,,
Khan udah dijelaskan jenis gambarnya itu berupa foto apa logo dengan warna terbatas. Kalau logo ya png gan.
kalo buat poto profil tetep bagus jpg gan menurut ane hehe
Kak mau tanya dong,, kan saya baru ni belajar di desain, eh trus diterima di pabrik roti, dan mereka memakai iklan berbayar, ternyta ada syarat2 tertentu gitu, saya gak tau gimana merubah nya agar desain saya memenuhi 20% tulisan, resolusi tertentu, dan ukuran tertentu, saya biasa asal save sesuai ukuran normal. Mohon bantuannya bisa ke email saya [email protected] atau wa 085334660334 terimakasih. Iklan yg saya ajukan d tolak soalnya.
Portable Network Graphic (PNG) format gambar paling banyak dicari orang
terimakasih infonya min, pantas saja PNG lebih bagus drpd JPG karena PNG adalah format gambar dengan kualitas yang bagus dan file berukuran besar.
Png sangat optimal untuk gambar yg warnanya solid.