Bisa Ngeklik di <area> yang Kamu Suka
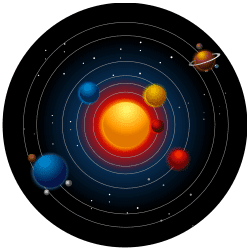
Kalau kalian simak sidebar blog ini bagian kanan, ada planet-planet yang menggoda untuk diklik. Nah bagemana itu cara membuatnya? Kok kita bisa mengarahkan klik-klikan semau kita?
Gampang ternyata. HAHAHA!

Gambar di atas ga bisa diklik.
Cuma buat thumbnail doang HAHAHA
Tapi awalnya JELAS nggak gampang. Aku muter-muter cari caranya ndik google. Kata kuncinya apa? Aku diam-diam view source blognya theyulianzone dot com. Lalu nemu kata kunci <area>. Waaah, namanya tukang belajar di google, kata kunci itu HAL YANG SANGAT AMAT PENTING! Karena dengan kata kunci yang tepat, google akan dengan gampang mencarikan solusinya!
Nemulah web belajar HTML sejuta umat: w3schools.com
Lalu belajar bab <area> itu di sini.
Apakah saya langsung bisa? JELAS ENGGHAK! HAHAHAHA! Saya lalu mengeklik link ijo “Try it Yourself” dan taraa.. Aku langsung sedikit mudeng. CUMA SEDIKIT LO YAH!!!
Nih aku jelaskan dikit:

Kalian bisa ngeklik Matahari (yang gambar kuning gedhe), Planet Merkurius dan Venus untuk melihatnya dalam bentuk utuh dan lebih besar. Nah, kok bisa gitu ya? Kok bisa milih bagian mana yg kita klik ya. CANGGIH YA? HAHAHA *aku koyok wong ndeso ya*
Yuk, kita jelentrekkan kodenya di bawah ini:
<img src="https://www.w3schools.com/tags/planets.gif" width="145" height="126" alt="Planets" usemap="#planetmap">
<map name=”planetmap”>
<area shape=”rect” coords=”0,0,82,126″ alt=”Sun” href=”http://www.w3schools.com/tags/sun.htm” target=”_blank”>
<area shape=”circle” coords=”90,58,3″ alt=”Mercury” href=”http://www.w3schools.com/tags/mercur.htm” target=”_blank”>
<area shape=”circle” coords=”124,58,8″ alt=”Venus” href=”http://www.w3schools.com/tags/venus.htm” target=”_blank”> </map>
Tambah mumet ya? SAMA! HAHAHAHA
Mari kita petani satu-satu:
- http://www.w3schools.com/tags/planets.gif adalah link gambarnya. Jadi gambarnya satu doang. Tapi bisa diklik di area macam-macam. Gitu maksudnya tutorial ini.
- width=”145″ height=”126″ adalah lebar dan tinggi gambar. Halah kayaknya hal ini gak perlu dijelaskan harusnya. Hihihi.
- usemap sama map name itu harus sama. Misal namanya planetmap
- shape=”rect” adalah area pengeklikan kita berbentuk persegi. Alias kotak.
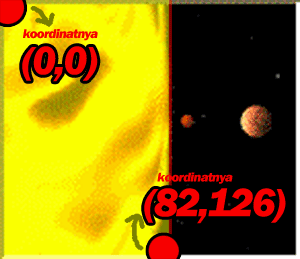
- coords=”0,0,82,126″ adalah 0 piksel lebar, 0 piksel tinggi, 82 piksel lebar, 126 piksel tinggi.Kenapa kok 0,0 karena area pengeklikan dimulai dari pojok kiri atas. Makanya koordinatnya 0,0. Kalau dimulainya dari mepet kiri melorot kebawah 10 piksel, berati kodenya 0,10. Gitu. Paham khan?
Lalu 82 dan 126 itu lebar dan tinggi perseginya. Udah manut aja deh HAHAHA.Saking besarnya matahari (sun), makanya area pengeklikkan dibikin persegi karena menyerupai persegi.
Nih saya gambarkan ilustrasinya:

- shape=”circle” adalah area pengeklikan kita berbentuk lingkaran. Alias sirkel. Halah mbulet. Eh iya, alias mbulet!
- coords=”90,58,3″ adalah 90 piksel lebar (diitung dari mepet kiri gambar ke kanan sampe pusat [sumbu?] lingkaran merkurius), 58 piksel tinggi (diitung dari mepet atas gambar), 3 piksel jari-jari lingkaran. Planet merkuriusnya khan kecil banget tuh. Jari-jarinya cuma 3 piksel. Kasian ya.
- Untuk planet Venus pun juga sama. Coords=”124,58,8″ itu adalah 124 piksel lebar dari kiri, 58 piksel dari atas. Lalu jari-jari planet venusnya 8 piksel.
- Untuk href=”http://…” itu link tujuan. Ah kalian sudah pada tahu kalo yg ini. Trus target=”_blank” itu kalo diklik kiri, link tujuan akan muncul pada new tab. Ah kalian juga sudah pada tahu hal ini.
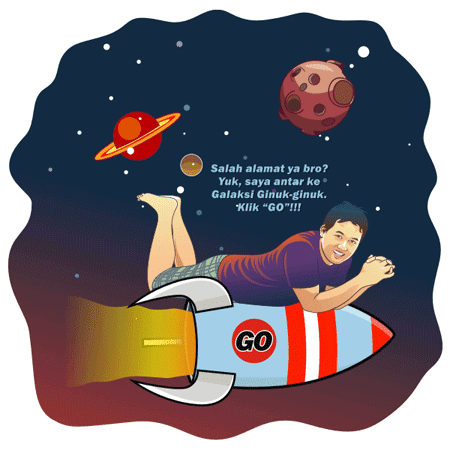
Nah! Aku udah coba nih. Contohnya ada di bawah ini nih. Keren ya saya! IYA DONG! HAHAHA

Coba kalian arahkan mouse ke tulisan GO di roketnya. Nanti akan muncul tulisan “Menuju Galaksi Ginuk-ginuk”. Kalo kalian klik, maka akan diantar ke dzofar.com. Simpel khan? TAPI MENARIK BANGET LO INI! Iya khan? IYA AJA DEH! *maksa
Yuk, kita preteli kodenya:
<img src="https://4.bp.blogspot.com/--a8D4DsurFw/Ufi6hct4DRI/AAAAAAAAIjc/T8FAERcpgds/s1600/go.png" width="450px" height="450px" alt="salahalamat" usemap="#salahalamat">
<map name=”salahalamat”>
<area shape=”circle” coords=”256,342,24” alt=”Menuju Galaksi Ginuk-ginuk” title=”Menuju Galaksi Ginuk-ginuk” href=”https://dzofar.com” target=”_blank”> </map>
Cara saya mendapatkan angka “256,342,24” itu bagemana? Nah itu yang menjadi pertanyaan besar kita. Apakah saya mengira-ngira? OH TENTU TIDAK. Khan ada PHOTOSHOP! HAHAHAHA.
Caranya guwampang! Ya tinggal crop aja gambarnya dari pojok kanan atas sampe tepat di pusat lingkaran tulisan GO. Lihat gambar di bawah ini:

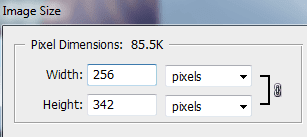
Lalu enter. Maka gambar akan terpotong. Lalu pilih Image > Image Size. Akan muncul ukuran lebar dan tingginya. Viola!!

Tuh khan udah tahu bocoran ukurannya. Tinggal masukin aja kedua angkanya di coords=”256,342,(jari-jari?)“.
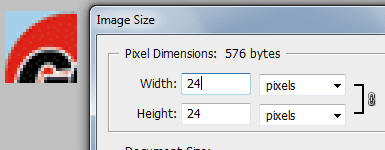
Lalu untuk mengetahui ukuran piksel jari-jari lingkaran GO, caranya juga sama dong ah. Dicrop doang! lalu diintip image sizenya. Lihat gambar di bawah ini ya say:

Jari-jari itu sudah pasti nilai lebar dan tingginya sama. Soalnya jari-jari itu cuma satu angka doang. Pelajaran SD ini vroh. Kamu lulus SD khan? HAHAHA.
Oke semua data sudah diperoleh. Saatnya ditulis ke coords=”256,342,24″ lagi.
Lalu biar pas mouse dideketin trus muncul tulisannya “Menuju Galaksi Ginuk-ginuk”, tinggal tambahkan title=”Menuju Galaksi Ginuk-ginuk”. Udah gitu doang kok. Guwampang khan? HAHA.
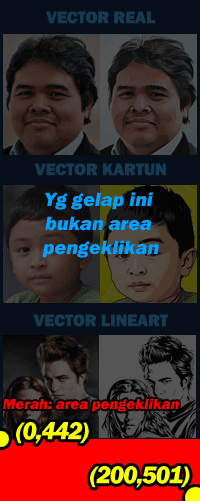
Trus untuk pengaplikasian yang shape=”rect”, sudah aku aplikasikan ke BANNER MESEN VECTOR di sidebar kanan tengah itu loh. Saya kepingin area pengeklikannya tepat pada kotak bertuliskan “ORDER VECTOR KLIK DI SINI!!”. Nilai koordinatnya (coords)nya seperti dibawah ini:

Cara mengetahui koordinatnya juga dengan cara crop photoshop kayak contoh di atas. Nah, dari data koordinat di atas, didapatkan: coords=”0,442,200,501″
Jadi kalo sampean grayahi area berwarna MERAH (di mana tulisan “ORDER VECTOR KLIK DI SINI!!” berada) pakai mouse, maka akan diantar menuju ke halaman pesan vector. KEREN KHAN?? IYA DOONG!!! HAHAHA…
Btw, kotaknya kok selalu mepet kiri ya? Iya kebetulan aja sih. Padahal kotak pengeklikan bisa di mana aja. Kayak contoh lingkaran ituh. Asal ditentukan koordinatnya, udah beres. Jadi gak harus selalu 0 koordinatnya. Tergantung di mana meletakkan area pengeklikan.
Btw, daripada puyeng, sebenarnya ada cara instantnya. Yaitu dengan mengunjungi www.image-maps.com. Tapi kalian belajar sendiri aja ya. Saya lebih seneng manual aja. Huahaha..
Trus apalagi ya? Kayaknya udah semua deh. Publish aja yuk?






hahaha bacanya belakangan yang penting eksis
Huahaha.. blogger sejati!
kueren tipsnya.. meskipun sodok mumet.. wkwkw
Haha enek cara instanne, kunjungi http://www.image-maps.com. Haha
mantab tutorialnya mas Ndop
Suwun kang. haha
Belajar banyakni mas
Iya mas. Banyak mumetnya haha.
Atau bisa pake ini mas vroh biar ngga puyeng: http://www.image-maps.com/
*aku ngakak* HAHAHA, kenapa aku gak nyari yg instan aja ya mas? Tapi gak papa deh. Tuh sudah saya update postingannya, siapa tahu ada yg kepingin instant. Barusan soalnya aku coba, kok rada mbulet, kebanyakan option. Tapi emang lebih gampang soalnya tinggal klak klik. HAHAHA..
Thanks ya linknyaaa!!!
Ndiasku ngelu caakkkk!!!
Wis nggaweo coro instan wae. Mumet we ngko. Haha.
Wah…ternayata bnamanya itu yak…Rodo2 bingung2 tapi lak berhasil..uassik tenen..
Bisa dirimu aplikasikan ke banner ordermu di blog mas. Biar gak satu banner full ngekliknya. tapi fokus ke tulisan “order here” misalnya. hihi..
Mirip buah apel saya…
Bedanya saya nggak perlu crop2an. Kesuwen.
Lalu pakai apa?
Ya jelas pakai Matematika
Saya kan bukan penyuka photoshop
Aku jek nggawe peta mudik model klick seperti ini…
Mungkin yang kotak itu perlu dijelaskan bahwa bisa diperluas ke sembarang kotak, bukan kotak yang mepet.
Dengan begitu orang di luar saya bisa paham.
Jadi intinya, tutorial ini untuk sembarang lingkaran dan sembarang kotak.
Wah iyo ya lagi nyadar lan lagi iling. Apel e kae yo model ngene iki. Oke pak wis tak tambah satu paragraf kok yg menjelaskan masalah gak harus selalu mefet ituh hehe.. Thanks heavely alias thanks berat #halah
timbangane mumet mikir langkah-langkahnya, mending tak sedot copas wae Kang. Lek wis disimpan, tinggal dipetani satu persatu sambil dipraktekan
Nah bener. Aku pertamane yo ngono. Hasil dari ngedit. Nek ngapalne kodene yo eman eman utek hahaha..
Huwalah. Gak kok. Cuma berbekal keingintauan lalu gak malu untuk nanya google. Haha.. Suwun wis mampir..
Wiw, sampeyan emang kreatif
*dolanan ngeklik planet neng galaksi ginuk2*
haha.. wong nganjuk kudu kreatif to ya haha.. matur suwun
dari dulu pengen bikin ini tapi gak nemu judule jadi ya gak bisa bisa #ra niat hahahhaa
hahaha.. kuwi enek coro instant e kok. Daripada memelajari html sing marahi mumet weteng luwe haha
Keren euy. Bisa gak ya diterapin di blogspotku *_*
bisa dong, khan itu cuma html. Bisa diterapkan di apa aja.
guendeeeng, mumet aku bang
pengen gawe kapan2 ae
Kuwi enek sing instan, sampean jajal sing instan wae haha
keren banget…jadi ingat film startrek…menjelajah bintang gemintang bersama mr spock dan kawan2….. :-)
zaman dulu aku gak pernah nonton setar trek ya. Cupu sekali diriku haha…
Prakteke yo mumetttt
Huahaha.. matur suwun kang.. ini tuh buat yg suka iseng ngulik2 blog kang. Emang rodok mumet, aku wae nulis iki sambil mengernyitkan dahi beratus2 kali hahaha..
mas..klo pas kursor di tempelkan pada link, trus dibikin hover bisa ga? ya mungkin hovernya berupa border gitu? saya ngoprek kok ga bisa2 ya bikin hovernya. mungkin mas ndop bisa sharing
Nah aku juga kepikiran begitu. ketika hover, planetnya lebih bersinar gitu, dan aku juga belum nemu caranya. Hahaha..
Wah artikel menarik nih Mas Ndop.
Tambahan Mas, lebih gampang lagi pake software gratisan namanya Image Mapper, memetakan titik koordinatnya lebih mudah, tapi harus ngutak-ngatik sedikit dulu kodenya. Atau pake Dreamweaver bisa juga
Nah ini aku yg belum pernah coba. Thanks udah dikasih tips. Wah dreamweaver aku harus belajar dulu. belum pernah nyoba. haha..
wah, ilmu baru nih… langsung praktek ah. Keliatannya menarik banget!
monggo dicoba. Biar makin oke blognya #halah
Nek wis rodho tuwo ngene iki yo lumayan mumet kang, ibarate rosi meh ngalahke lorenzo, iso sih iso, angel byanget… :D
Huahahah… aku wae sing wis tuo wae iso. Pak Mars yo iso. Ayo raoleh nyerah hahahaha.. *nggowo pecut*
Keren banget ya Mas ndop..izin mempraktekkan di blog ku ya urbandistrodotcom
Monggo mas imam. Semoga berhasil.
Keren banget ya Mas ndop..izin mempraktekkan di blog ku ya urbandistrodotcom
ini emang cara paling mudah buat yang gamau ribet slicing image
hehehehe
Nah aku ga paham tuh slicing image. Pakek cara ini aja ya simpel. Hihi..
wah… bisa jadi bahan nulis lagi nih | makasih mas ndop
Manggilnya paman ndop aja, jangan om ndop ya. Hehe. Sip sip. Selamat berposting riaa..
gan cara masukin gambarnya gmna mas ndop
Bisa diupload dulu di layanan upload gambar. Kalo aku upload di blogspot lalu copy aja linknya.
udah bisa thenks banget ea mas ndop.. :D
Hore. Wah akhirnya ada yg berhasil. Ikut seneng nih. Sama sama mas.
kereen kang.. aku wes tau ajar pas kuliah.. tp lali hahahaha….
Huahaha malah saiki wis enek versi instanne ternyata. Tapi untung aku gak njajal, ngko dadi gak belajar nek njajal sing instan.
keren banget ilmunya mas , tapi masih termasuk rumit bagi saya =D
Menurutku juga rumit. Tapi nyatanya aku bisa. Hahaha…
Dari tahun kibenen gak maen-maen ke inih blog ternyta makin Acak-acakan aja nih blog, eh enggak ding, makin W.O.W kayak tahu pedas…



Huahahha.. Perasaanku sih sama aja. Malah aku makin menurun nih kecerdasannya. Aku baca postingan beberapa waktu yg lalu malah lebih bagus haha
waduh.. sampeyan kalo njjlentrehkan rumit banget kang nDop… kasian to mbahnya ini..
sip banget kang…
Hahaha wis pokoke ngono lah carane hahahah…
ternyata cukup sulit, apalagi saya kurang familiar dengan kode2 diatas
Rumiit Gan. tapi seru bikin Pansaran nyobain :D
iya susah bangettt! Aku aja sekarang males hahahaha
Cobain deh yg suka tantangan. gw sih puyeng
sama. Aku juga puyeng hahaha